Share
Introduction
No-code development is revolutionizing the website creation market, enabling designers and entrepreneurs to build professional sites without the need for complex coding. Platforms like Webflow and Framer stand out for their flexibility, intuitive interface, and advanced features. Let's explore the advantages of this innovative approach and how it can boost your online presence.
Agility in Development
One of the biggest advantages of no-code is the speed at which sites can be created:
Visual interface: With drag-and-drop tools, it is possible to build sophisticated layouts intuitively.
Real-time editing: Visualize changes instantly, speeding up the design and approval process.
Rapid iteration: Updates and adjustments can be made without the need to involve developers, saving time and resources.
This agility is ideal for companies that need to launch projects with tight deadlines or quickly adapt to market changes.
Cost Reduction
No-code development eliminates the need to hire entire development teams:
Lower initial cost: Tools like Webflow and Framer allow you to build your site without high investments in programming.
Simplified maintenance: Updates can be performed internally, reducing expenses on technical support.
This savings allows small and medium-sized enterprises to access professional websites without exceeding their budgets.
Flexibility and Control
No-code tools offer complete control over design and content:
Advanced customization: Create fully customized sites, aligned with your brand's identity.
Robust integrations: Connect external tools, such as CRMs and e-commerce platforms, to expand the site's functionalities.
Scalability: Sites created with Webflow and Framer can grow along with your business, incorporating new pages and functionalities without complications.
This flexibility is especially useful for brands seeking differentiation in the market.
High-Quality Design
Webflow and Framer are known for their capabilities to create stunning designs:
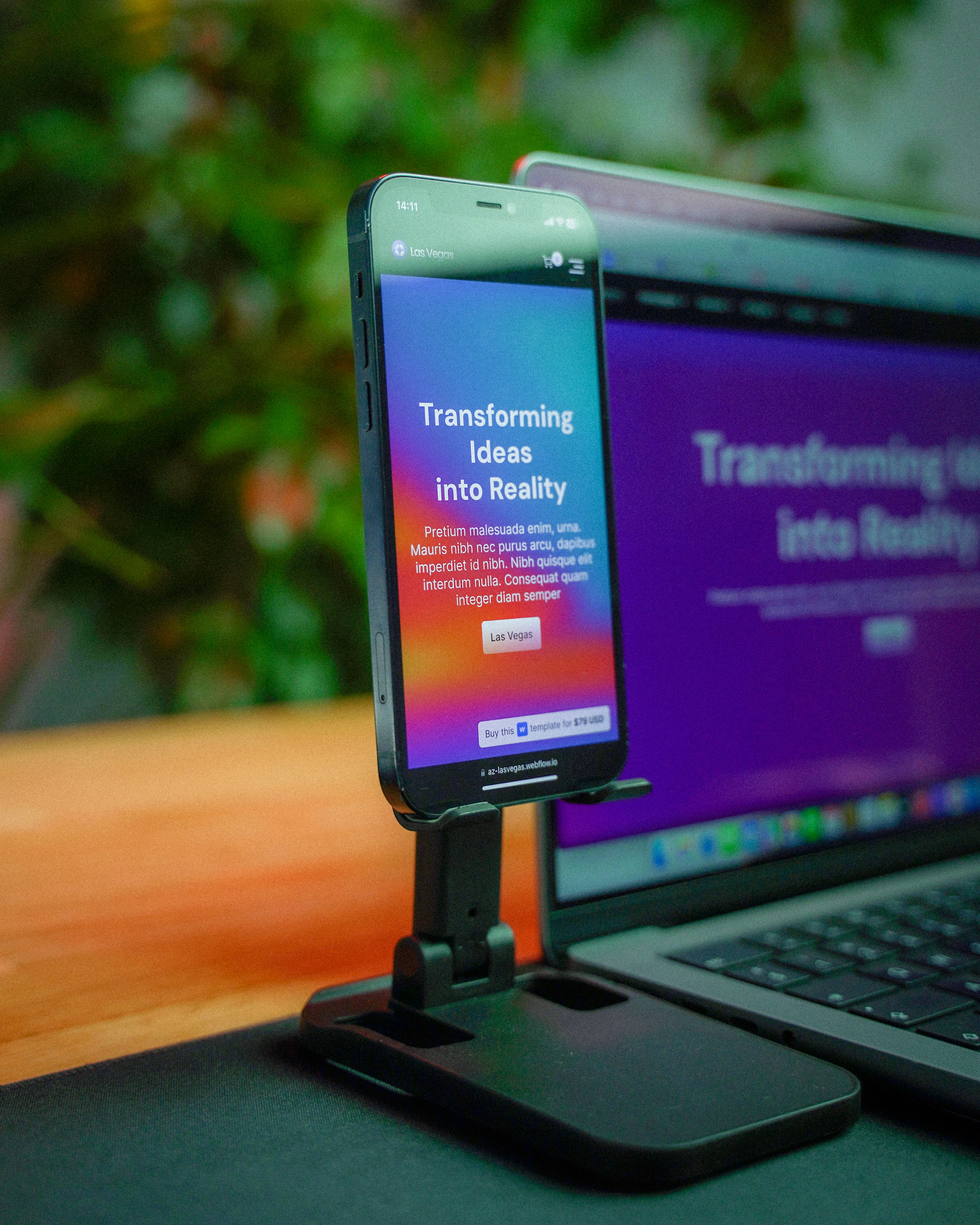
Responsive layouts: The platforms ensure that your site adapts perfectly to mobile devices, tablets, and desktops.
Animations and interactions: Create dynamic experiences with fluid animations and interactive elements.
Professional aesthetics: Templates and pre-configured resources help create visually appealing sites, even without design experience.
With these tools, you can offer a visually impactful experience that captivates the audience.
Independence and Accessibility
No-code democratizes web development, making it accessible to people without technical knowledge:
Easy learning: The platforms offer detailed tutorials and active communities for support.
Autonomy for teams: Designers and marketing professionals can create and manage sites without relying on third parties.
Continuous iteration: Test new ideas and implement constant improvements with ease.
This autonomy is a strategic advantage for companies that wish to maintain control over their online presence.
Limitations of No-Code
Although there are many advantages, it is important to consider some limitations of no-code:
Highly customized projects: It may be necessary to resort to developers for extremely specific functionalities.
Initial learning curve: Although intuitive, the tools may require time to master their more advanced features.
Performance and scalability: Very complex sites may require more robust solutions beyond the capabilities of no-code.
Even with these restrictions, no-code platforms are ideal for most companies seeking agility and efficiency in web development.
Why Invest in No-Code?
Adopting no-code with tools like Webflow and Framer offers tangible benefits:
High-quality sites in less time.
Significant savings in financial resources.
Greater control over user experience and brand identity.
Companies that use no-code can focus on what really matters: attracting, engaging, and converting customers.